




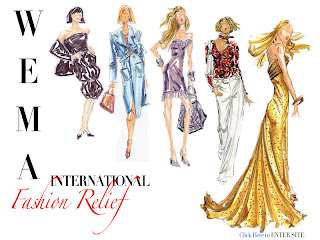
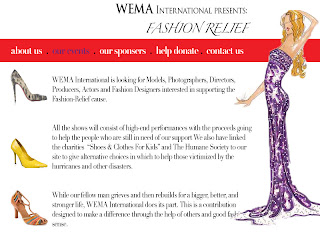
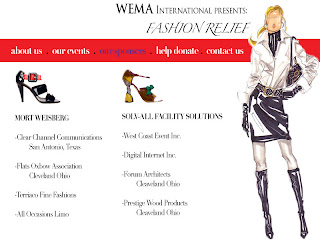
For my interface design, I decided not to use the same non-profit event as I did for the poster, and I decided to do WEMA international Fashion Relief. This is a non-profit fashion show event that raises money for the victims of Hurricane Katrina. I decided to use a bold red line as the bar to hold all the different links. I used different sketches of models to go on the right side of every page, and used high heels to act as bullet points for all of the information on each page.